終於到工程的部份啦~
前面那些很囉嗦吼?PM都這樣啦~
總之,工程階段的任務是用Flutter開發遊戲,
要用Flutter + Flame的方式實作。
需求說是要加入滿滿的成就?
什麼鬼…成就系統嗎?UI/UX呢?有沒有後台?
算了…先把環境架起來吧…
Flutter是什麼?能吃嗎?
這是一個來自Google的跨平台開發框架,
特性是開源、一套程式碼打天下(理想狀態下)、快速的效能、基於原生開發。
使用的語言是Dart,有hot reload、支援null safe的特性。
使用Flutter開發有能快速支援多平台、最接近原生性能、豐富的社群資源及詳細的文件
Flutter 中文開發文件
當然也有缺點…debug版建置較慢、檔案較大(這能優化)、套件限制、一次踩多個平台SDK的坑…
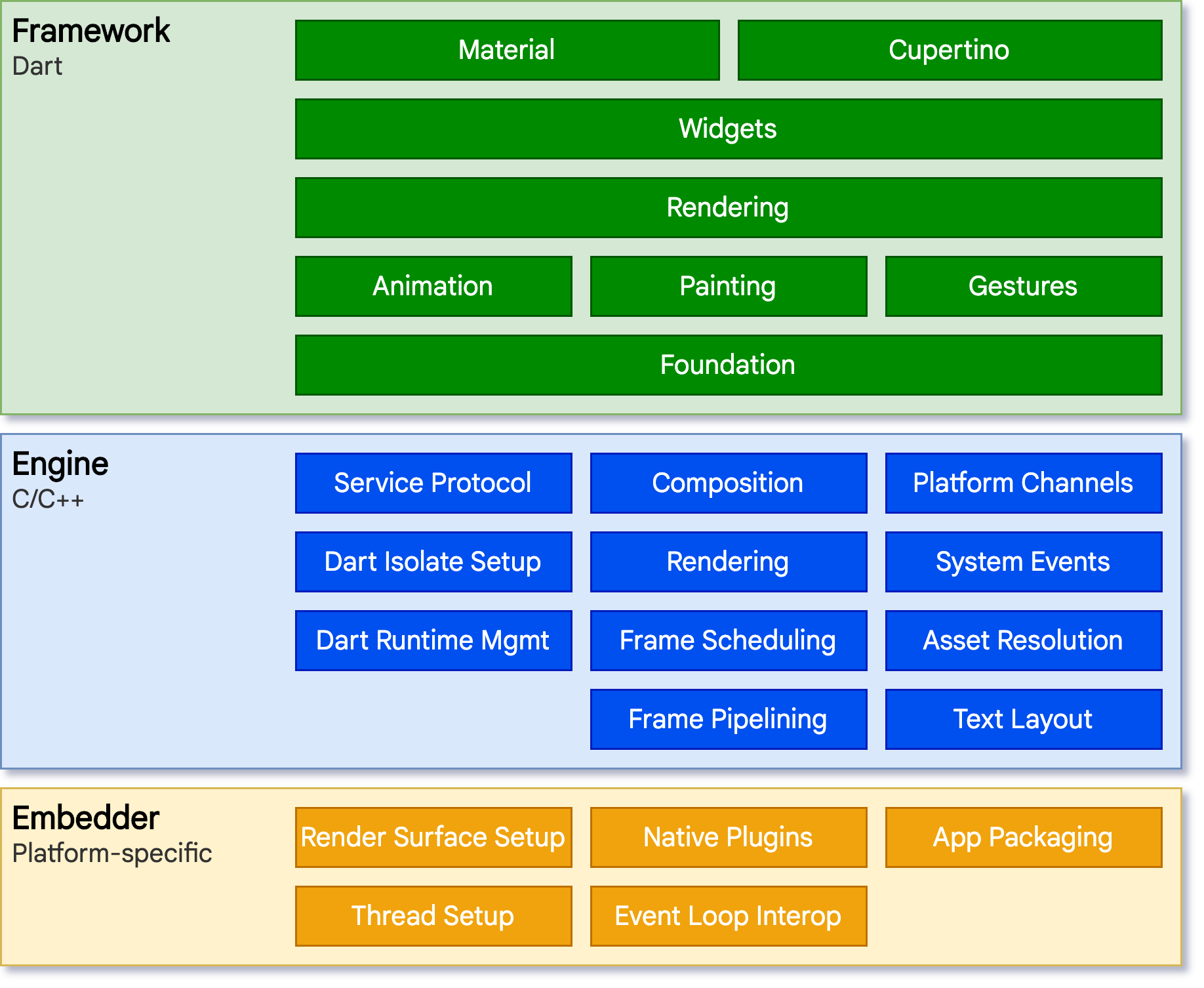
Flutter架構圖
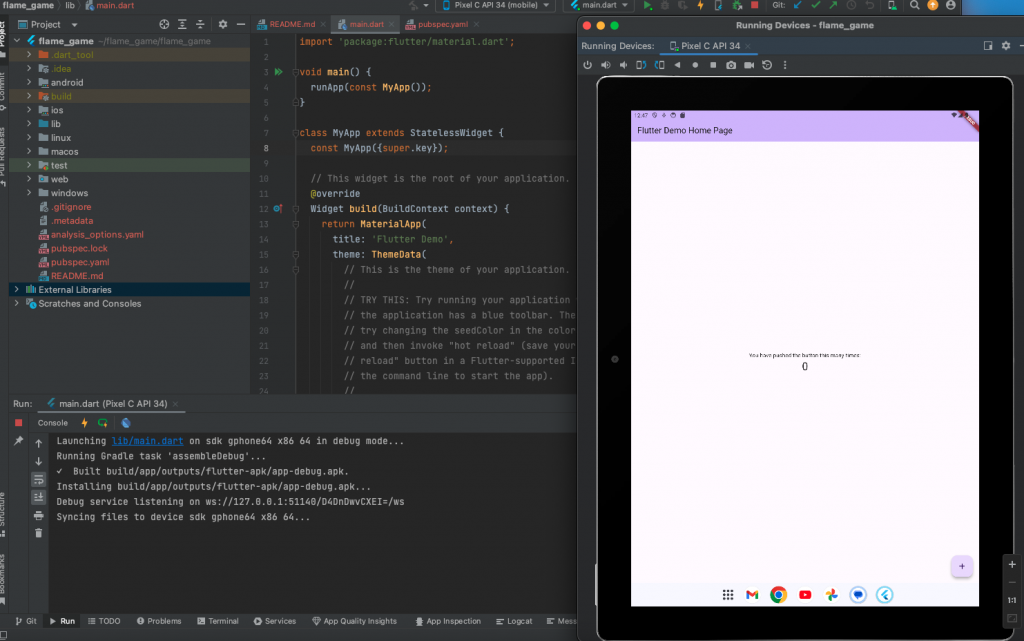
怎麼建置Flutter專案?
標準的教學官方的文件已經開清楚了,
也有許多前輩的教學文。
我這裡簡單說一下就好~

Flame又是什麼東西?
Flame是基於Flutter的遊戲引擎,其實也算是Flutter的一個套件(pub),所以使用他也只要將他引入專案中就可以使用了。他將在遊戲開發時需要的組件模組化,為Flutter在遊戲開發上提供了整套的解決方案。
提供了遊戲循環實現,以及輸入、圖像、精靈圖、精靈表、動畫、碰撞檢測以及「火焰組件系統」(簡稱 FCS)。
另外也提供像影音、向量、物理引擎的擴充:
Flame_audio: 與audioplayers集成,提供音頻功能。
Flame_forge2d:提供物理效果的擴充功能。
Flame_tiled: 與 tiled 的集成。
Flame_svg:與 flutter_svg 的集成。
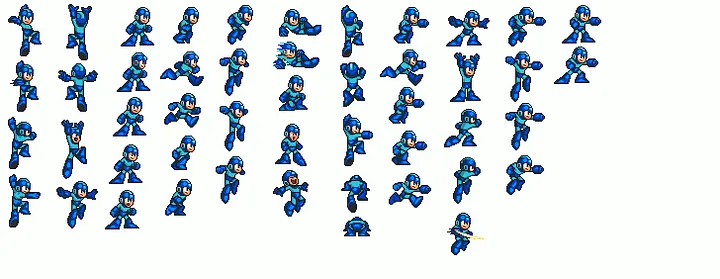
精靈表、精靈是啥?你是不是抄別人的沒改字?
這就是精靈表:
我們平常看到那種原地動作的、走路的動作動畫,就是從表上一塊塊切下來,連續播放的。
Flame的基礎架構
其中最重要的觀念就是Loop,render控制canvas上畫什麼,
update控制位置及數值的更新,每一偵(16ms)會更新一次。
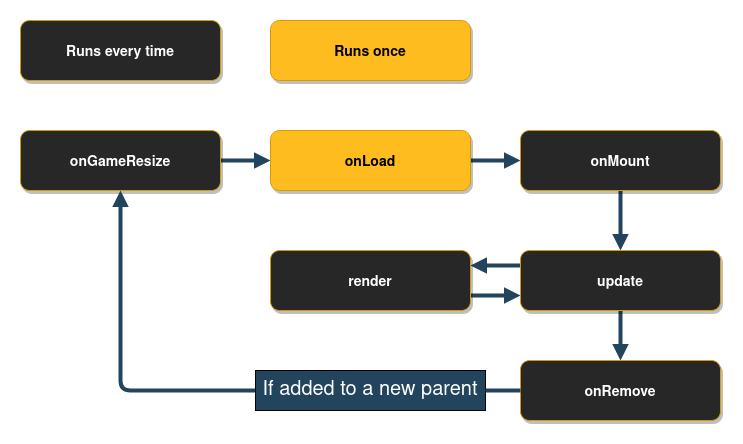
此外,在FlameGame元件中,還提供了許多控制生命週期的方法,如下圖。
生命週期
$ flutter pub add flame
dependencies:
flame: ^1.8.2
class MyGame extends FlameGame {
@override
void render(Canvas canvas) {
// TODO: implement render
super.render(canvas);
}
@override
void update(double dt) {
// TODO: implement update
super.update(dt);
}
}
Future<void> main() async {
runApp(
GameWidget(
game: MyGame()
),
);
}
這樣就完成最初的建置囉~
參考資料:
【Flutter基礎概念與實作】 Day1–Flutter是什麼,能吃嗎?
什麼是 Flutter?
Flutter:維基百科
Flutter 中文開發文件
flame | Flutter Package
flame官方文件
使用 Flutter 和 Flame 构建游戏(Google codelab)
Flutter遊戲引擎Flame初探,帶你實現一個簡單小遊戲
Flutter游戏引擎Flame系列笔记(華為雲)
官方大量Flame範例(好玩!)
